My thought tonight: It touches our humanity because it’s done by hand, not by a machine.


Visuals, drawings, communication, travels, and much more
Recently I had the privilege of attending a course on Linked Data and Semantic technologies. It was a 2-day intensive course given by a brilliant Ivo Velitchkov to people working in the European institutions.
I cannot yet say that technologies like RDF, SPARQL, OWL or SHACL have now no secrets for me, far from it. At least I better understand their potential and possible applications. Especially now that I had the opportunity to deepen these technologies with the help of Kingsley and Margaret on social media. This is what I will share with you here below.
Of course, everything started with sketchnotes. Because I couldn’t help but take visual notes during the two days of the course.
Someone asked me if I drew these notes after the class, after having put my thoughts and ideas in order. Well not at all! First because I don’t have time after. Rather because taking visual notes live is my best way to understand what is said during the course, to assimilate and to remember later.
I usually publish my work, whether drawings or photos, on the Flickr platform. So I published this series of visual notes in a dedicated Flickr album that I tweeted.
On Twitter, I was quickly asked by Kingsley Uyi Idehen for the URL/URI per image. Kingsley was unknown to me until then.
Gosh…. I was forced to put into practice the concepts learned during the course!
The Uniform Resource Identifier (URI) is the string of characters that unambiguously identifies a particular resource.
The RDF Triple, or semantic triple, is the atomic data entity in the RDF data model that codifies a statement about semantic data in the form of subject–predicate–object expressions (e.g. “this image is sketchnotes”, or “this image depicts semantic web”).
Aussitôt dit, aussitôt fait! Enfin presque! (No sooner said than done! Well almost!)
Still on Twitter, Margaret Warren asked me to post my images on her imagesnippets.com platform.
ImageSnippets is a complete metadata editing interface that enables someone who knows little to nothing about RDF, OWL, ontologies, or even URIs to create descriptions for images using Linked Data (also known as structured data) which is written in RDF.
I took the challenge and added my images on the platform. I also had fun to enrich them with meta-data, RDF triples and annotations. This was a great exercise after the Ivo’ course where I put into practice what I had learned. Margaret was also unknown to me until then.
I’m proud to give you here the URI of my images on imagesnippets.com :
 Resolution: 775×623 |
 Resolution: 775×626 |
 Resolution: 775×621 |
 Resolution: 775×623 |
 Resolution: 775×623 |
Like me, you can ask what is the added value of publishing photos, or pictures, on a RDF platform such as imagesnippets.com rather than on a platform like Flickr entirely dedicated to photos.
If your goal is to organize, retrieve and look at your photos, then Flickr does the trick. If your goal is to share your photos with friends and people with the same interests as you, eventually to comment and like, then again Flickr does the trick.
But if the final goal is that your images can be semantically connected to related content on the web – be it words, paragraphs, documents, other images, people or objects – then the “RDF” approach is required. For this to be possible, your images must become nodes of the graph of Linked Data. This way both humans and machines can find them and link them to other pieces of information on the web. What I did on imagesnippets.com.
Having content, like your images, semantically connected on the so-called Semantic Web will help to create and make more sense (to current chaotic web). Is it not a noble cause to change the messy web where the search results don’t provide real answers to the questions, to a place where answers make sense?
Linked Data and the Semantic Web have of course other benefits. You can find out more by watching the first 13 minutes of this webinar :
Check out Kingsley’s thread on Twitter to see all of that in action (from a human perspective, which is not equal to the machine one):
Thank you Ivo for your support, your help to review the text, and your suggestions.
Thank you Margaret and Kingsley for these great interactions for the benefit of my understanding of the semantic web! I hope this post will help others to better understand it too.
In this second post on the same topic, I will deepen my answer to the question “How to start with an empty blank page when taking live visual notes?”
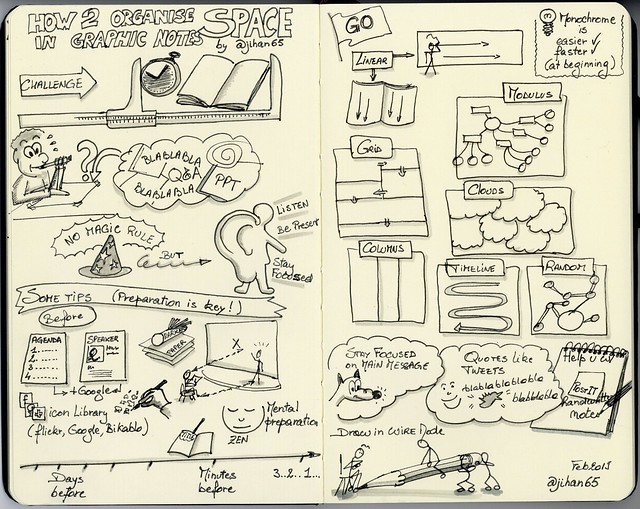
In my previous post “How to use space in graphic notes“, I explain what you can do to prepare yourself before an event to feel more comfortable with the practice of taking visual notes.
Much before the drawing skills, the logistic, and before any other practical aspect, what will really influence the outcome of your work is the quality of your presence and the quality of your listening.
You really need to be fully present when taking live visual notes at an event. Firstly, this means that you have to be connected as much as possible with all of “you”, with who and with what you are. Simplifying it a little bit, you need to access both sides of your brain and let them work together. Or – I prefer to say it like that – let the two sides of your brain “make love” in you. You need also to be connected with the surrounding world. This last point seems obvious but if your focus is on the choice of the marker’s color or on your space consumption on the paper sheet….you risk to not being connected with what is happening around you, and with what is said.
What is said? What is really said and what do I hear?
Like with traditional text notes, how you listen and to what you listen will bring you to very different results. Except that with visuals, the difference will be felt even more than with just text.
I recommend the following material from experts to know more about “Listening”:
http://www.coachwiththegreenhat.com/listening-is-good-for-you-four-steps-to-mastering-active-listening/
The quality of both your presence and your listening will greatly influence your ability to take visual notes and, finally, your outcomes. Therefore it is worth to prepare yourself a minimum before you start. Some minutes before you jump on your markers, take the time to do some exercises of meditation, or mindfulness, or yoga, or relaxation. Whatever can help you is welcome. And if nothing comes to you, just try to close your eyes, breathe slowly and deeply, and have at least 10 of these breaths.
The more you will practice, the better!
My last recommendation is to start to practice as soon as possible, then to practice and to practice again.
I would like to conclude with two quotes. First is this Pablo Picasso’s answer to the question whether ideas come to him “by chance or by design”:
“I don’t have a clue. Ideas are simply starting points. I can rarely set them down as they come to my mind. As soon as I start to work, others well up in my pen. To know what you’re going to draw, you have to begin drawing… When I find myself facing a blank page, that’s always going through my head. What I capture in spite of myself interests me more than my own ideas.”
Then – to keep you from believing that the Picasso’s reference implies that we treat art here – this Mike Rohde‘s quote applicable to all visual notes in general:
“Sketchnotes are about capturing and sharing ideas, not art. Even bad drawings can convey good ideas.”
Related post: “How to use space in graphic notes”

There are no magical rules to succeed! Only practice will help you to capture the essence of a speech, a presentation, a training, in… a short amount of time and space!
The practice consists in listen for key ideas, then recognize verbal cues that best identify these ideas and quickly replicate them through drawings and visual elements.

Related post: To know what you’re going to draw, you have to begin drawing
In this second post, I expand my answer by talking about the importance of presence and listening.
I published this article on Evernote in 2015 to answer questions from non-expert colleagues who were asking me how to simply colour a drawing on a computer. Since they regularly ask for it, I decided to import the article here on my blog.
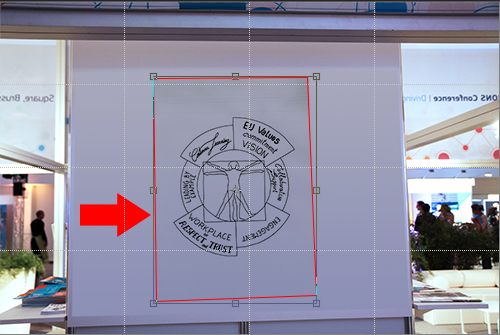
I will explain a very simple and quick method. It is simple but complete. The starting point is (can be) a piece of paper with the drawing. Ideally, the drawing is not already coloured and the lines are in black ink on a white background for a strong contrast. If not… it’s still possible but you will spend more energy.
The method uses Adobe Photoshop CS6 but all steps are applicable to older/latest versions of Photoshop and on GIMP too. If the method does not use any advanced functionality, I assume, however, that you have a basic knowledge of Adobe Photoshop, or equivalent, to feel comfortable in the tool. Note that in the text below “Adobe Photoshop” is shortened in PS.
Last but not least, you can work with your mouse, then you need a good mouse and a good dose of patience, but the ideal is to work with a tablet and a stylus (Wacom for example).
You can use either a scanner or a camera to convert your hand-made drawing to a digital file. A scanner is the best solution for sketches on a paper which size fits with the scanner (common sizes are A4 to A3). You have companies that offer the scan of very large supports but this service has a price. Otherwise, using a camera is always a good alternative for all kind of sizes.
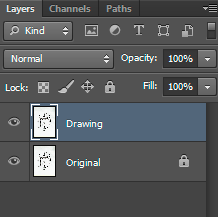
I would never say it enough: Always work on a copy of your original file!



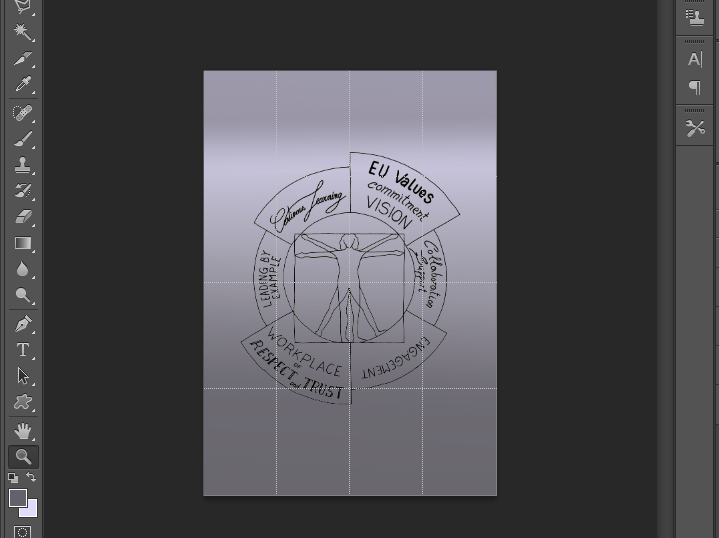
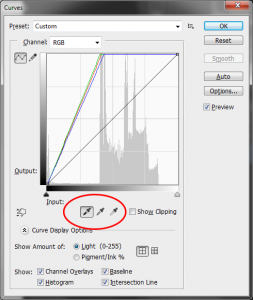
As in our example, the white balance is never correct from photos (remember the importance of lighting in step 1?). Depending on the quality of the photo, you can try one of these techniques, or combine them. Play with them to discover which one works best for you:


You can use one of these tools to remove scratches, dots, and other mistakes in the drawing:
Since these tools have an irreversible effect, I personally prefer to use “Layer masks” to always be able to recover what I deleted.

I will not explain Layer masks here but you can search for good tutorials on internet.
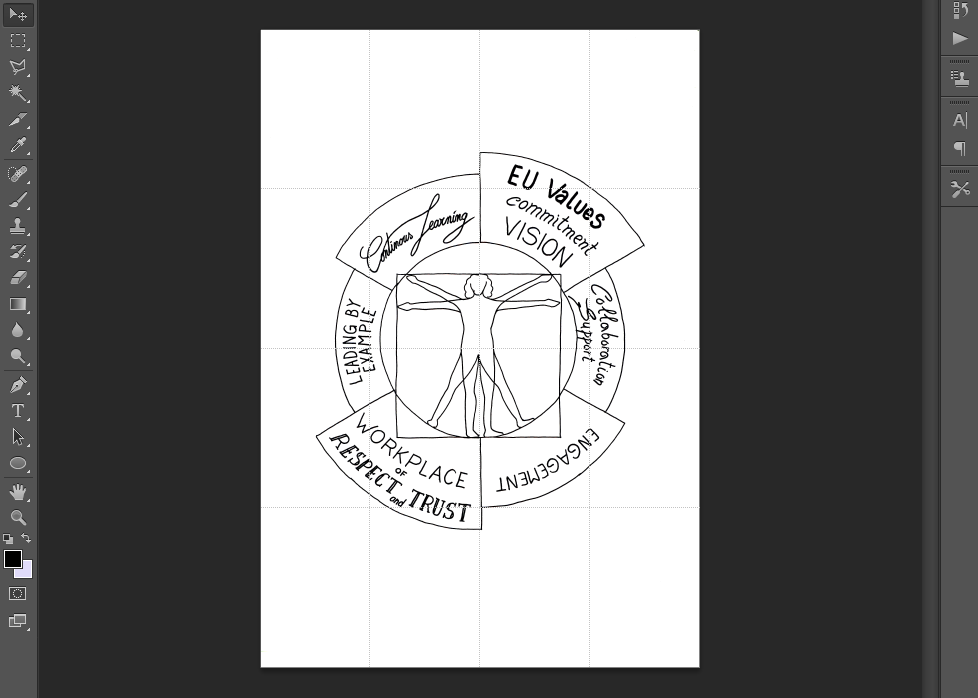
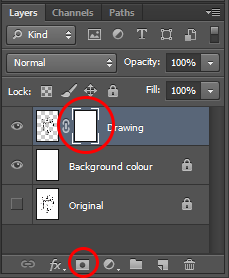
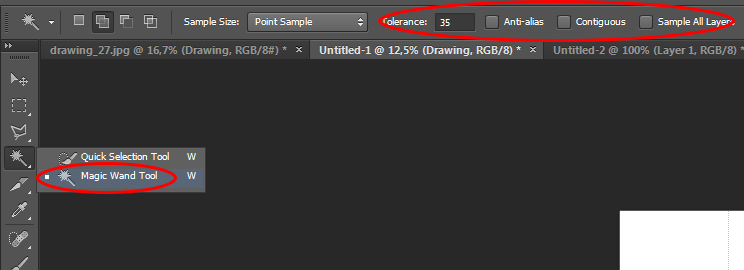
We will now detach the black lines from the paper.

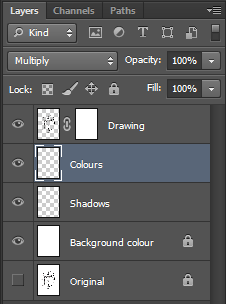
Prepare your layers to welcome colours:

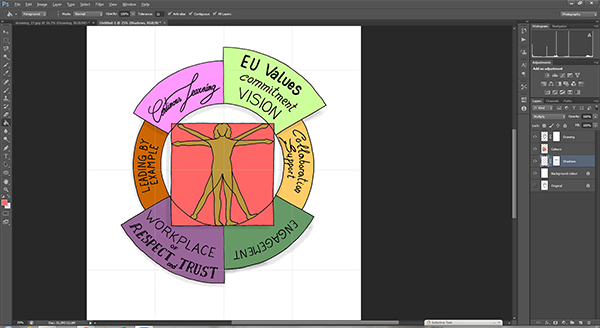
All what we have done till now was to prepare our work for colouring. You are ready now to fill in the related layers (Shadows or Colors) with colors:

It may be useful to add lines to the original drawing.
Always save your work in Photoshop format (.PSD) , this allows you to keep your layers and to come back later if necessary. Then, depending on the destination of your image:

In my opinion, the best solution is to publish your work on a website where you have the editorial control and to share/promote it from that place through social media. [This was valid in 2015 and still remains valid in 2018].
But there are plenty of other solutions out there:
Your questions and comments are more than welcome.
My original Visualisation of #EURegionsWeek 2017 on Twitter article is now published on the Regional Studies, Regional Science open access journal.
New RSRS Regional Graphic: @jihan65 visualization of the 2017 #EURegionsWeek on Twitter https://t.co/OfuX0wXSAT @regstud
— Regional Studies, Regional Science (RSRS) (@RSRS_OA) February 23, 2018
It gives me a sense of pride that @RSRS_OA asked me to publish my data visualisation in their journal. I’d like to thank them very much for giving me this opportunity.
As so often with me, I started this project as an experiment. Little by little I worked on the data and, after a lot of tests, I finally arrive at this beautiful visualization. I anticipated that there was more to say, then I continued my investigation to conclude the article with the influencers.
I acknowledge that being published on the Regional Studies, Regional Science journal is a nice recognition. Nevertheless, I still prefer my original article where I allow my visitors to interact with the graph and with data. And as a bonus, I also give them some background information about the methodology and the used tools.
Le carnaval 2018 est terminé mais je voulais revenir sur le dimanche gras que j’ai passé à Binche. Personnellement, c’est la journée que je préfère des 3 jours gras. A cause de la diversité des masques et des costumes, des couleurs, et probablement aussi parce qu’il y a relativement moins de foule.
Pour rappel, le carnaval de Binche est inscrit au patrimoine culturel immatériel de l’humanité de l’UNESCO. Il faut s’être mêlé aux festivités pour mieux comprendre le pourquoi de cette reconnaissance. La tradition, le folklore, l’engouement populaire, les couleurs, les costumes, les musiques, sont authentiques et envoutants. Au point que d’immatériel, ce patrimoine de l’humanité se transforme devant vous en quelque chose de bien tangible. La rivière de musiques et de danses traditionnels vous entraine dans son tourbillon. Quand vient le soir, vous sentez que vous n’avez pas assisté à un spectacle mais que vous avez vraiment participé avec les Binchois à une fête unique en son genre.
On ne rigole pas avec la tradition à Binche et on y fait la fête sérieusement. Est-ce pour cette raison qu’à mon retour de Binche, dimanche gras au soir, j’ai constaté que sur la plupart de mes photos, les personnes ont un air sérieux, absorbé, concentré? Et si joie il y a – et de la joie il y en a, je vous rassure – je la vois presque plus intérieure qu’extérieure sur mes clichés. Bien-sûr, j’ai des photos avec de l’allégresse et des rires francs, mais bizarrement ou coïncidence, elles sont floues ou moins belles.
Qu’en pensez-vous, surtout vous amis Binchois: Est-ce cette reconnaissance de l’UNESCO (ou le fait que “El bon Dieu est Binchoû” ;-), qui donne aux binchois de ce dimanche gras après-midi cet air festif plus intériorisé? Ou n’ai-je encore rien compris au carnaval 😉 ?
Observez le regard derrière ce superbe masque vénitien, il vous sourit aussi avec un bonheur intérieur:
Voir d'autres photos dans la galerie Flickr